Introduction
Azure Functions app provides Authorization Level (Anonymous/Function/Admin) options during Function App creation in your code. It is more on Authorization of your App or API but if you want to bring authentication to your function app, we have App Service Authentication feature.
App Service Authentication by default is Off on Azure Function App and users will not be promoted for Login. App service authentication provides below authentication providers
- Azure Active Directory
- Microsoft Account
- Facebook
- Google
- Twitter
Where to Find App Service Authentication in Portal
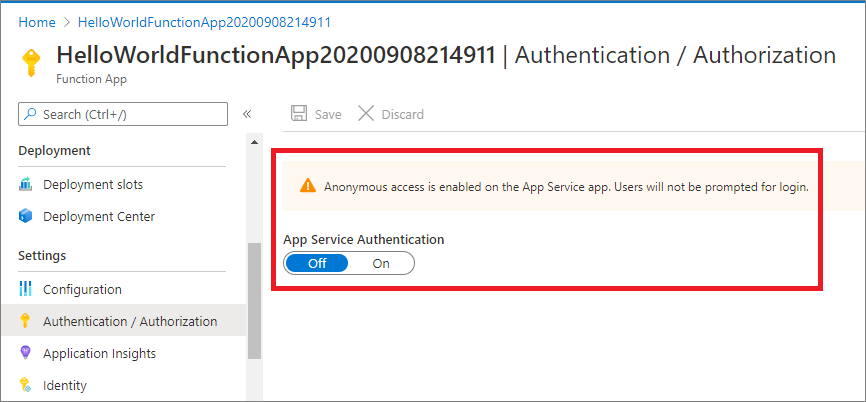
Open your Function App > Left menu > Settings > Configuration > Authentication / Authorization.

Fig 1 : Function App with App Service Authentication is Off by default
Create Function App
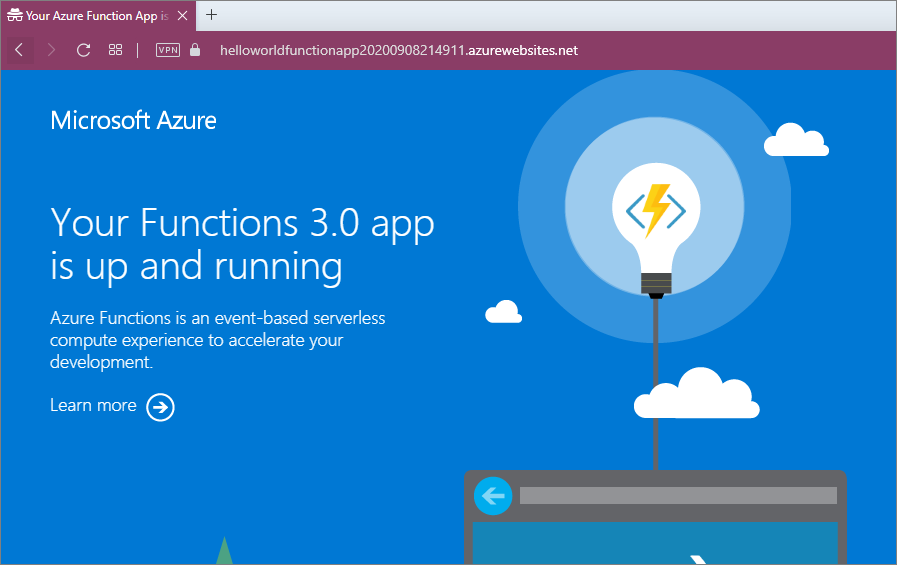
Refer step by step guide(http://www.dotnetmirror.com/articles/microsoft-azure/226/create-azure-function-app-using-visual-studio-step-by-step-guide) to create your first function app and deploy to Azure. Below screenshot shows we are able to access the function app without any Authentication in front of it.

Fig 2 : Function App with Authentication
In this post, let us look at how to Authenticate Azure function apps using Facebook as an authentication provider.
Configure Facebook App
- Login to Facebook Developer Portal (https://developers.facebook.com/) with your Facebook account. If you are the first time user to Facebook developer portal, complete the setup to on board your developer account using Get Started link.
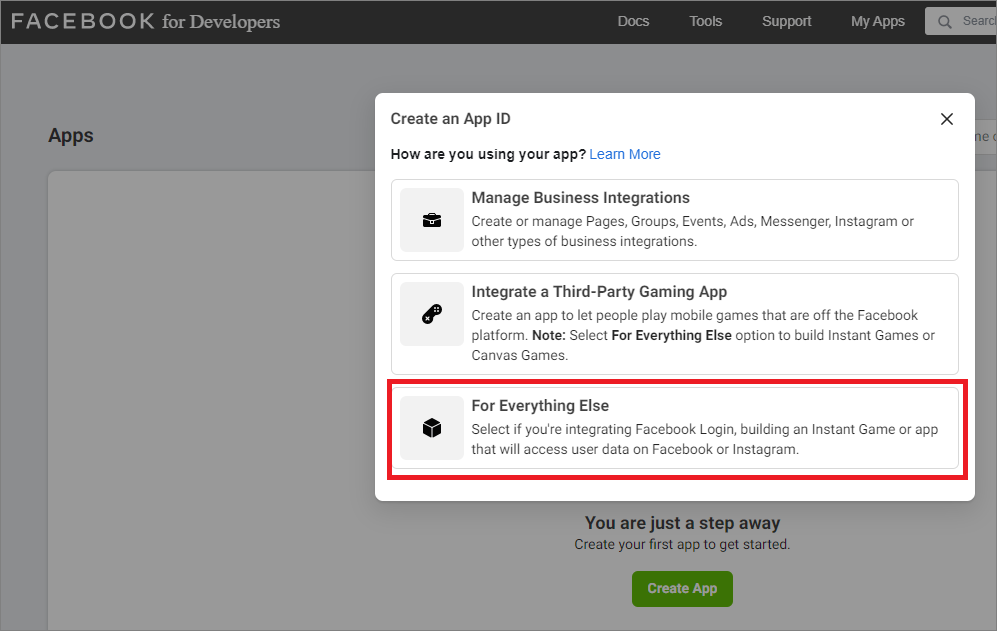
- From Facebook for Developers Portal > My Apps > Click on “Create App” > Select "For Everything Else" from How are you using your app.
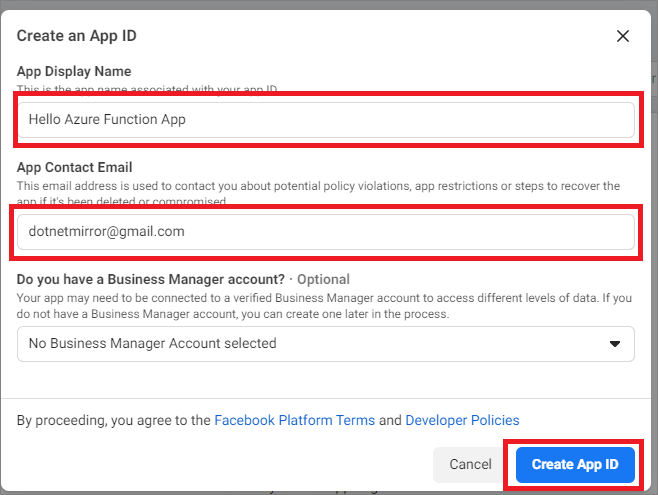
- Provide App Display Name={your app name} , App Contact Email={your email} > Click on Create APP ID > Complete Security Check.
- Now it will open your app Dashboard > Click on "Facebook Login Setup" > Select Web
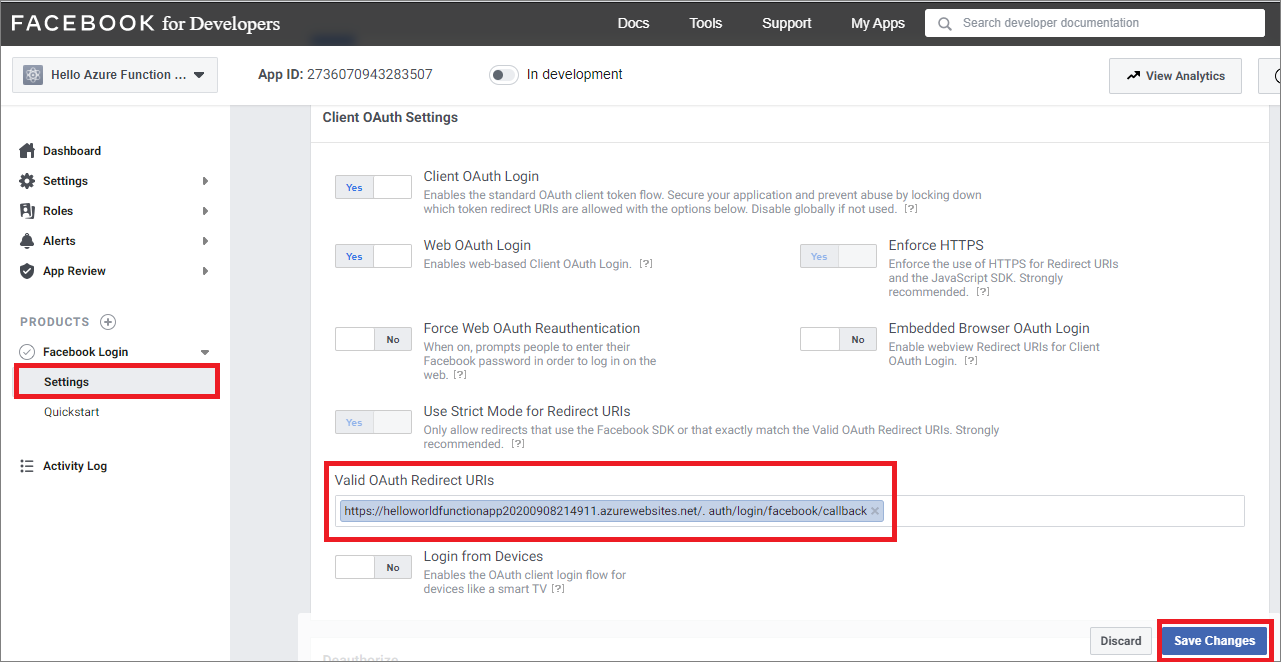
- On the left menu, there is an option "Facebook Login" under Products > Select Settings
- Enter Valid OAuth Redirect URIs = <<your function app url>>/.auth/login/facebook/callback [E.g: https://helloworldfunctionapp20200908214911.azurewebsites.net/.auth/login/facebook/callback]
- Click on Save Changes.
Fig 3 : Facebook Developers - Getting started

Fig 4 : Facebook Create An App - Choose your app

Fig 5 : Facebook Create An App ID

Fig 6 : Enter Redirect URI in APP ID
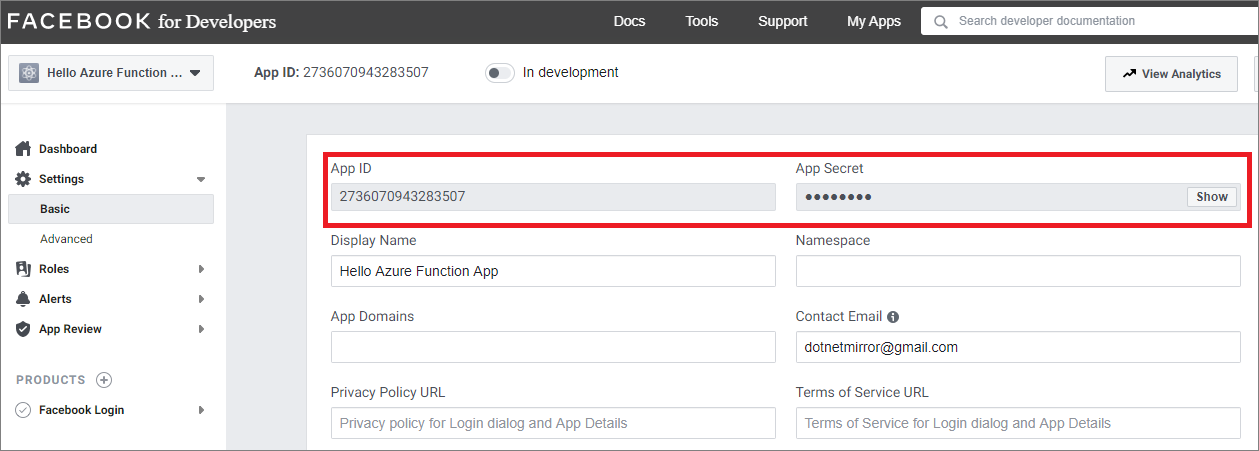
Copy App ID and Secret from Facebook App
From Facebook developer portal > select created app from dropdown > Left menu > Settings > Basic > Copy APP ID and APP Secret

Fig 7 : Facebook App - APP ID and Secret
Configure Facebook Authentication Provider for Azure Function
- From Azure Portal > Open your Function App > select Authentication/Authorization left menu > Click On option from App Service Authentication and you can see authentication providers like Azure AD, Microsoft, Facebook, Google and Twitter.
- Select “Facebook” from Authentication Providers. It opens the Facebook Authentication Setting page. You can select the scopes based on your app need.
Fig 8 : Facebook Authentication Setting on Function App
- Provide API Key and Secrent from Fig 7.
- Click on OK.
- It takes back to “App Service Authentication” page
Fig 9 : Configure Facebook as Authentication Provider
- Select “Log in with Facebook” from “Action to take when request is not authenticated”
- Click on Save
Now if you try to access the Function App,
- It asks you login with your Facebook account.
- Provide your Facebook username and password > Click on Sign In
Fig 10 : Facebook Authentication & Authorize 3rd Party App (your function app)
- Click on Continue to access your basic Facebook account details. Here we are not using any of your Facebook data.
- Now it redirect back to our Function App.

Fig 11 : Successful Login - Function App is accessible
How to disable Authentication
If you want disable authentication, select Off from App Service Authentication. Click on Save.
Conclusion
We learnt how to configure Facebook authentication provider on Azure Function and added authentication to your app for additional security.
References