Introduction
Azure Functions app provides Authorization Level (Anonymous/Function/Admin) options during Function App creation in your code. It is more on Authorization of your App or API but if you want to bring authentication to your function app, we have App Service Authentication feature.
App Service Authentication by default is Off on Azure Function App and users will not be promoted for Login. App service authentication provides below authentication providers
- Azure Active Directory
- Microsoft Account
- Facebook
- Google
- Twitter
Where to Find App Service Authentication in Portal
Open your Function App > Left menu > Settings > Configuration > Authentication / Authorization.

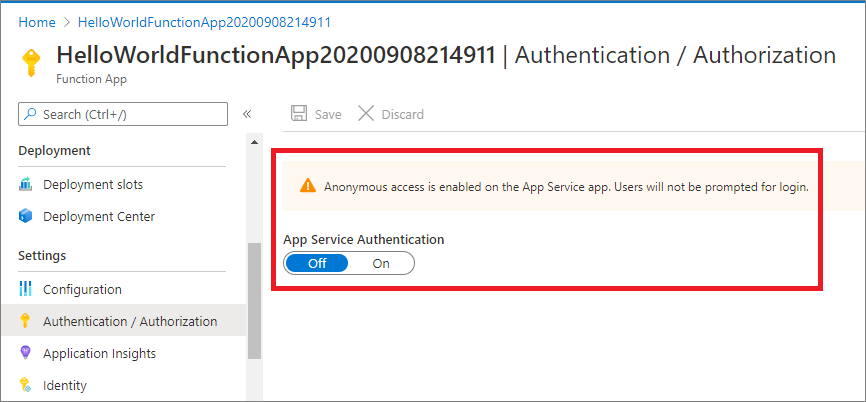
Fig 1 : Function App with App Service Authentication is Off by default
Create Function App
Refer step by step guide(http://www.dotnetmirror.com/articles/microsoft-azure/226/create-azure-function-app-using-visual-studio-step-by-step-guide) to create your first function app and deploy to Azure. Below screenshot shows we are able to access the function app without any Authentication in front of it.

Fig 2 : Function App with Authentication
In this post, let us look at how to Authenticate Azure function apps using Twitter as an authentication provider.
Configure Twitter App
- Login to Twitter Developer Portal (https://developer.twitter.com) with your twitter account. If you are the first time user to Twitter developer portal, complete the setup to on board your developer account.
- From Developer Portal > Projects & Apps > Click on “Create App” > Provider App Name > Complete.
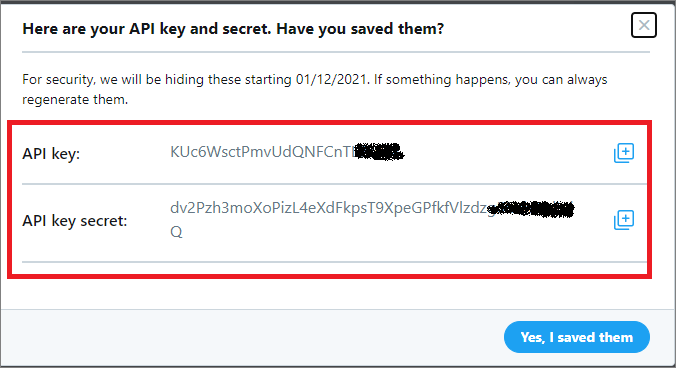
- Now it should show API Key , API Secret Key. Copy them, which are required to be configured in Azure.
- Open created app from STANDELONE APPS.
- Click on Edit authentication settings > provide Callback URLS as <<your function app url>>/.auth/login/twitter/callback [E.g: https://helloworldfunctionapp20200908214911.azurewebsites.net/.auth/login/twitter/callback]
- Website URL as <<your function app url>> [E.g: https://helloworldfunctionapp20200908214911.azurewebsites.net/]
- you can fill other optional parameters like Organization name, URL, Terms of service and Privacy URL which are displayed when the user is trying Authorize the App.
- Click on Save.
Fig 3 : Twitter 3rd Party App - URL's configuration

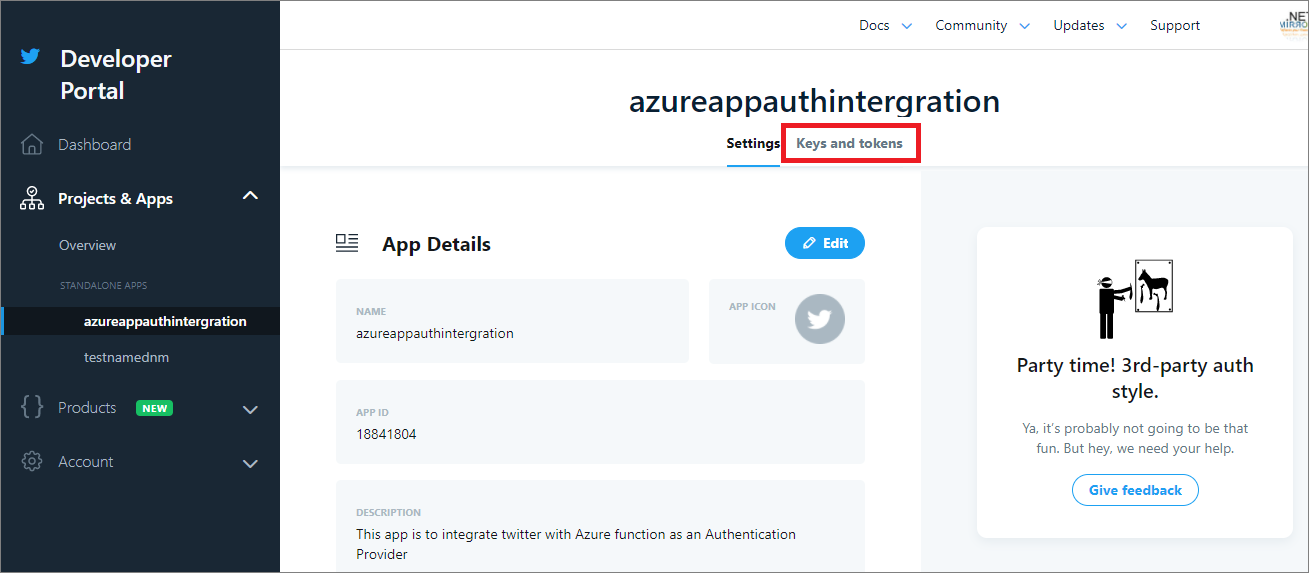
Fig 4 : Twitter 3rd Party App - Keys and Tokens menu

Fig 5 : Twitter 3rd Party App - API Keys and Secret
Configure Twitter Authentication Provider for Azure Function
- From Azure Portal > Open your Function App > select Authentication/Authorization left menu > Click On option from App Service Authentication and you can see authentication providers like Azure AD, Microsoft, Facebook, Google and Twitter.
- Select “Twitter” from Authentication Providers. It opens the Twitter Authentication Setting page.
Fig 6 : Twitter Authentication Setting
- Provide API Key and Secrent from Fig 5.
- Click on OK.
- It takes back to “App Service Authentication” page
Fig 7 : Configure Twitter as Authentication Provider
- Select “Log in with Twitter” from “Action to take when request is not authenticated”
- Click on Save
Now if you try to access the Function App, it asks you login with your Twitter account.

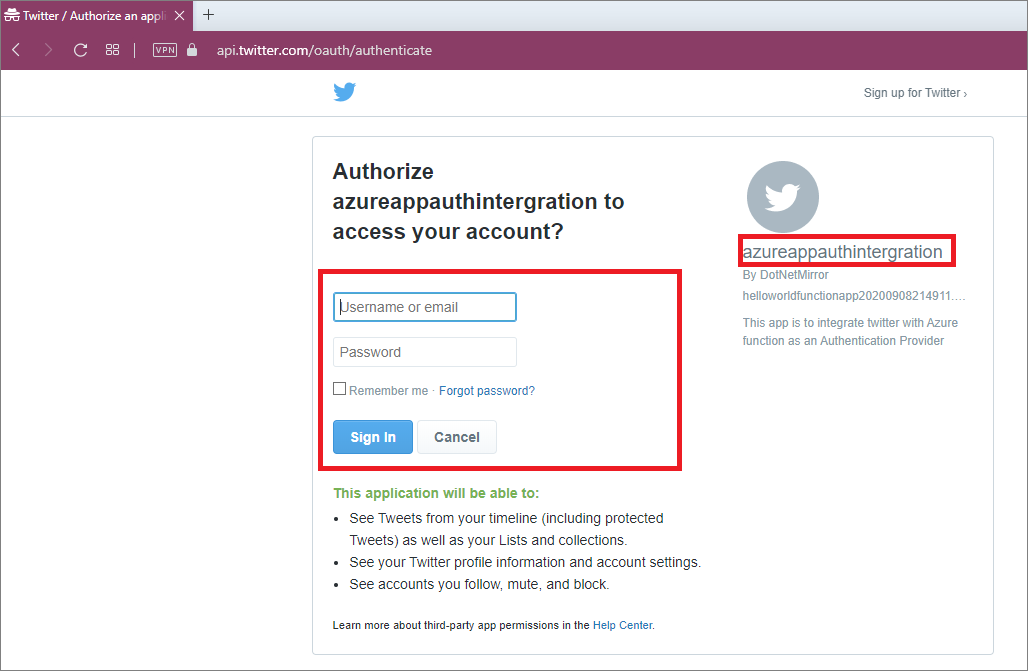
Fig 8 : Azure Function App - Twitter Authentication
- Provide your Twitter username and password > Click on Sign In

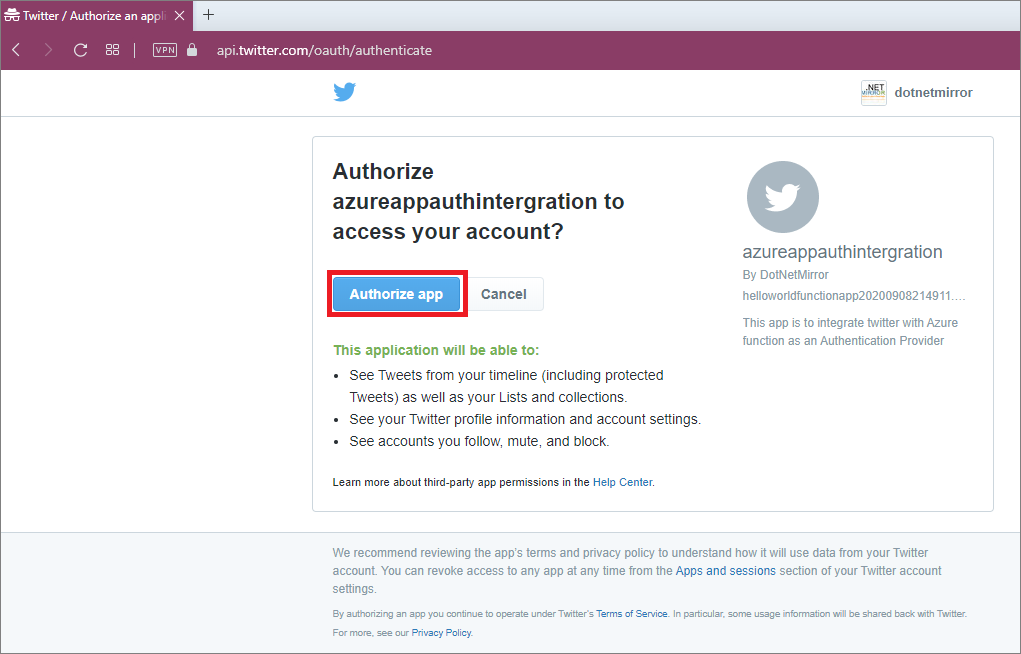
Fig 9 : Twitter Authentication & Authorize 3rd Party App (your function app)
- Click on Authorize App to access your basic twitter account details. Here we are not using any of your twitter data.

Fig 10 : Twitter Authentication - Redirecting back to your Function App
Fig 11 : Successful Login - Function App is accessible
How to disable Authentication
If you want disable authentication, select Off from App Service Authentication. Click on Save.
Conclusion
We learnt how to configure Twitter authentication provider on Azure Function and added authentication to your app for additional security.
References