If we are assigning data to Gridview using data source, sometimes the data source might be empty. In that case the Gridivew will not display anything. This scenario will not user friendly. In the below example we will see how it looks
Designer Page(.ASPX):
<asp:GridView ID="gvStudents" runat="server">
<Columns>
<asp:BoundField DataField="StudentID" HeaderText="Student ID" />
<asp:BoundField DataField="StudentName" HeaderText="Student Name" />
</Columns>
</asp:GridView>
Code Behind (.CS):
DataTable dt = new DataTable();
DataColumn dcStudentID = new DataColumn("StudentID");
DataColumn dcStudentName = new DataColumn("StudentName");
gvStudents.DataSource = dt;
gvStudents.DataBind();
output: empty(blank screen)
So we can show a custom empty message to grid view by setting property EmptyDataText="No records Found to Display!". then
output: No records Found to Display!
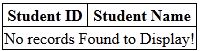
Here wecan observe that the empty text comes with out having Gridview headers. In order to get header's text also we should use ShowHeaderWhenEmpty="True".
<asp:GridView ID="gvStudents" runat="server" ShowHeaderWhenEmpty="True" EmptyDataText="No records Found to Display!">
Final Output: