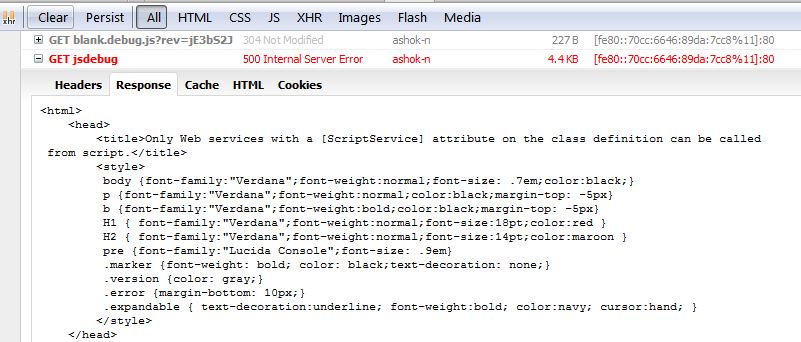
Today when i try to call a web service method from AJAX, i got an error like "NetworkError: 500 Internal Server Error - http://localhost/sammplesite/sampleservice.asmx/jsdebug" so i tried to resolve it with one of the setting. In the below code, i will explain the before the issue and after the resolution.
my service code is
<%@ WebService Language="C#" Class="SampleService" %>
using System;
using System.Collections.Generic;
using System.Text;
using System.Web.Services;
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
//[System.Web.Script.Services.ScriptService]
class SampleService : WebService
{
public SampleService()
{
//Uncomment the following line if using designed components
//InitializeComponent();
}
[WebMethod]
public string HelloWorld(string str)
{
return "Hello world";
}
}
When i see the browser console, the response is saying "Only Web services with a [ScriptService] attribute on the class definition can be called from script."

So i missed out to uncomment "[System.Web.Script.Services.ScriptService]" in my web service code. After this fix i am able to invoke the web service method from java script. Even web service tells us that "To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line."
I am posting client side code also for reference.
<script language="javascript" >
function onClick() {
SampleService.HelloWorld(OnComplete,
OnTimeOut, OnError);
return true;
}
function OnComplete(args) {
alert(args);
}
function OnTimeOut(args) {
alert("Time out calling service.");
}
function OnError(args) {
alert("failed.Error calling service method.");
}
</script>
<input id="Button1" type="button" value="button" onclick="return onClick();"