Introduction
In this article we will discuss the form submission methods GET and POST with examples and differences of them.
The Get/Post methods are used to send client information to web server. The methods are specified in inside form element using method attribute.
Syntax:
<form method="get|post">
The method attribute uses either get or post. Default is GET method.
GET method:
This method appends form data to page request URL with key value pairs called as query string.
E.g.: http://www.dotnetmirror.com/home.htm?key1=value1&key2=value2 \
- Page request URL and the form data information (query string) are separated by the ? Character.
- Get method is restricted to send up to 1024 characters only.
- Never use Get method to send sensitive information like password, login information to web server.
- Form data support only ASCII characters.Cannot used to send binary information like word document, text file and image data to server.
- We can access query string in ASP.NET using Request.QueryString["key1"]
Example: Usage of Get method In ASP.NET/HTML:
In the below example we will see how GET method passed data from login.html (client) to login.aspx page (server).
Login.html
<html>
<body>
<form method="get" action="Login.aspx">
User Name: <input id="txtuserName" type="text" name="username" />
<input id="btnSubmit" type="submit" value="Submit data using GET" />
</form>
</body>
</html>
Output:

Login.aspx
<html>
<body>
<form id="form1" runat="server">
<div>
Welcome <b><% Response.Write(Request.QueryString["username"].ToString()); %></b>
</div>
</form>
</body>
</html>
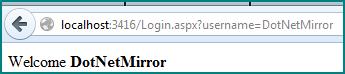
output:

Output Explanation: Login.html has username data which is sent using get method to login.aspx (server). In the output of second screen shot we can see there is key (username) value(DotNetMirror) data as query stirng in the URL which is submitted to login.aspx page and the output(Welcome DotNetMirror) is show in login.aspx page.
Post Method:
- POST method transfers information over HTTP headers.
- Data transfer through HTTP headers so using secure HTTP protocol we can make sure that data is secured.
- No restriction on sending data size via Post and also we can send binary data or ASCII information using POST method.
- We can access form data in ASP.NET using Request.Form["key1"]
Example: Usage of Get method In ASP.NET/HTML:
In the below example we will see how POST method passed data from login.html (client) to login.aspx page (server).
Login.html
<html>
<body>
<form method="post" action="Login.aspx">
User Name: <input id="txtuserName" type="text" name="username" />
<input id="btnSubmit" type="submit" value="Submit data using POST" />
</form>
</body>
</html>
Output:

Login.aspx
<html>
<body>
<form id="form1" runat="server">
<div>
Welcome <b><% Response.Write(Request.Form["username"].ToString()); %></b>
</div>
</form>
</body>
</html>
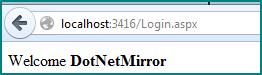
output:

Output Explanation: Login.html has username data which is sent using post method to login.aspx (server).The output (Welcome DotNetMirror) is show in login.aspx page.
Note: we can observe the post method did not send any query string like what we have seen in get method. Fig2 has query string where Fig4 does not have data in URL.
Usage of Post method:
- If the form data is large then use POST method because GET method cannot handle long URL’s
- Form data contains Non-ASCII characters use POST because GET doesn’t support it.
Difference between GET and Post:
GET
|
POST
|
Data will be arranged in HTTP header by appending to the URL as query
string
|
Data will be arranged in HTTP message body.
|
Data is in query string so user can view the data
|
Not visible to user
|
Less secured compared to POST method because data is in query string so
it will be saved in browser history and web server logs
|
Bit safer than GET method because data is not saved in history or web
server logs
|
As data is saved in URL so its saves only 2048 bytes data
|
Can be used for any amount of data
|
Can be bookmarked
|
Can’t bookmarked
|
Hacking will be easy
|
Hacking is difficult
|
Only ASCII character data type allowed
|
No restrictions. Allows binary data also
|
Caching is possible
|
No caching |